Wordpress的gravatar头像对于一些服务器无法访问,就会出现一直加载但是加载不出来。加载时间甚至几秒到几分钟,这样就严重影响到了网站的运行。那么怎么解决这个问题呢?
一、代码实现
在主题下的functions.php文件中加入如下代码:
add_filter('get_avatar', function ($avatar) {
return str_replace([
'www.gravatar.com/avatar/',
'0.gravatar.com/avatar/',
'1.gravatar.com/avatar/',
'2.gravatar.com/avatar/',
'secure.gravatar.com/avatar/',
'cn.gravatar.com/avatar/'
], 'cravatar.cn/avatar/', $avatar);
});这个是把不能访问的国外网站更换为能访问的国内镜像。但是还是有一些问题,有些服务器连国内的镜像也不能访问。也可以使用下面的代码,不再显示gravatar。但是会出现头像图片不再显示,适合不需要显示用户头像的wordpress网站。
add_filter( 'get_avatar', function ($avatar) {
return '';
}, 10, 3 );二、插件实现
插件实现也是有多种思路:
1)、缓存头像,插件库里面是有很多的,这些插件的原理是把gravatar头像缓存到您的服务器,这样头像的加载就是加载本地服务器的图片。这种也有两个问题,一个是如果用户量较大,图片就会占用很大的图片空间。第二个问题是有些服务器甚至连缓存到服务器都不支持,这样这种插件就没有效果了。
2)、移除头像,这种是针对与博客或者企业站,没有用到用户头像,把头像的地址移除不再加载。这种对博客和企业站的加载速度有明显的提高。但是对于论坛、资源、或者评论的网站就不是很适合了。

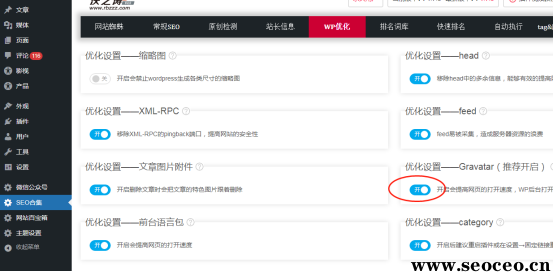
三、主题自带
部分主题是包含gravatar头像的优化,但是不一定会适合您的网站,可以根据需要选择插件或者代码。
四、使用自定义头像
这种方式是不再使用wordpress的gravatar头像,而是直接通过上传图片的方式来修改用户头像。这种主要用于主题开发中,网站前端用户可以更换图片,开发者根据头像图片上传的路径来更改头像的路径。这样开发的主题使用者就不会遇见gravatar头像打不开的情况。同时上传图片可以根据需要使用对象存储就不会占用服务器的内存空间。
综合说明主要的原理有保存到服务器、保存到对象存储空间、使用国内的镜像、移除头像链接。

.png)
.png)

