
用户
ID: 剩余积分:
积分仅限于AI文章写作也可以用于WordPress下的SEO合集插件“智能改写”“词库挖掘”“关键词排名监控”“AI智能DK”功能使用;
充值仅用于消费,不可变更,退款,提现,请慎重选择!
用户邮箱
验证码
暂无数据






Wordpress菜单是可以后台自己设置的,且功能多样,这为主题开发或者二次开发页面提供了导航的多样性。
那么怎么创建自定义菜单呢?
一、创建菜单
可以在主题functions.php文件中注册菜单,注册的菜单的数量可以根据自己的需要设置。注册后菜单可以在wordpress后台-》外观-》菜单-》菜单设置中看到。
register_nav_menus(
array(
'wztblog_topmenu' => __( '顶部菜单' ),
'wztblog_footermenu'=>__( '底部菜单' ),
'wztblog_footermenu1'=>__( '底部菜单1' ),
'wztblog_footermenu2'=>__( '底部菜单2' ),
'wztblog_footermenu3'=>__( '底部菜单3' ),
'wztblog_footermenu4'=>__( '底部菜单4' ),
)
);
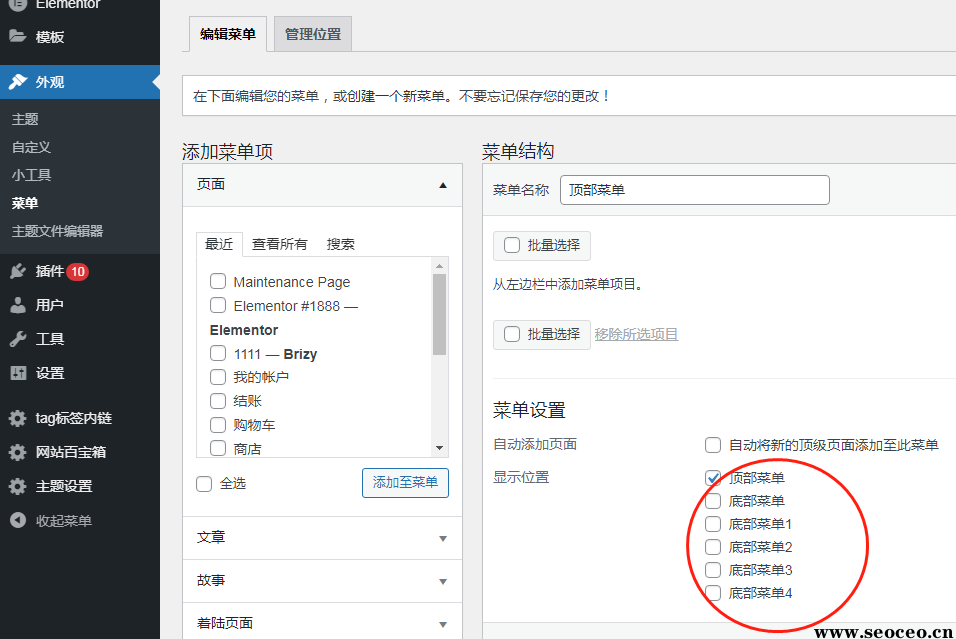
二、设置菜单
Wordpress后台-》外观-》菜单-》管理位置-》编辑或者使用新菜单。菜单可以设置页面、文章、分类、标签等页面,也可以设置自定义的标签、分类、文章,最后还可以设置远程链接。选中要添加的菜单-》点击添加至菜单就会把菜单添加到右侧的菜单中。添加好菜单,可以上下拖动进行排序,或者往右拉动,放到下一级菜单上。菜单设置好,选择咱们自己注册的菜单位置即可。

三、菜单的调用
使用下面的代码放到您想要调用菜单的地方(例如:头部的header.php、footer.php、以及这种类型的page页面)。公共头部和尾部就不说了,一般调用了就是全局的导航,但是如果想要自定义的页面调用单独的导航,就可以不加载公共的头部自己写一个头部,或者直接把公共头部中的代码放到单独页面,导航调用的标识给更换一下即可(下面的theme_location的值)。
wp_nav_menu( [
'theme_location' => 'wztblog_topmenu',//与注册的菜单一致
'depth' => 0,]
);参数说明:
theme_location:注册菜单的别名
Menu:期望显示的菜单
Container 容器标签
Container_class 父节点class
Container_id 父节点id值
Container的几个参数可以在前端css样式写好的情况下使用。
Menu_class 节点class值
Menu_id 节点id值
Echo 是否输出菜单,默认是
fallback_cb 菜单不存在时,显示的默认菜单
Before链接前文本
After链接后文本
Depth 菜单的层级,0不限
参数还有一些,但是都不是常用的,正常两个参数就可以了。
四、样式修改
菜单调用后,需要写前端的样式,菜单调用的只是html代码,如果您是在现有主题的基础上添加的菜单会调用主题的样式,如果您是自己在开发就需要自己写样式了。也可以一个页面一种导航,这就需要您每个页面里面直接写css样式。


